Analytics es una herramienta de Google que nos permite visualizar diferentes métricas relacionadas con nuestra web. Una de esas métricas es la tasa de rebote, que hace referencia al porcentaje de usuarios que visitar una web y la abandonan sin haber llegado a interactuar con ella. Es una de las métricas más conocidas, ¿pero sabes cómo se mide o qué factores influyen en ella? Hoy hablamos de qué es la tasa de rebote de una web y cómo reducirla con 7 claves.
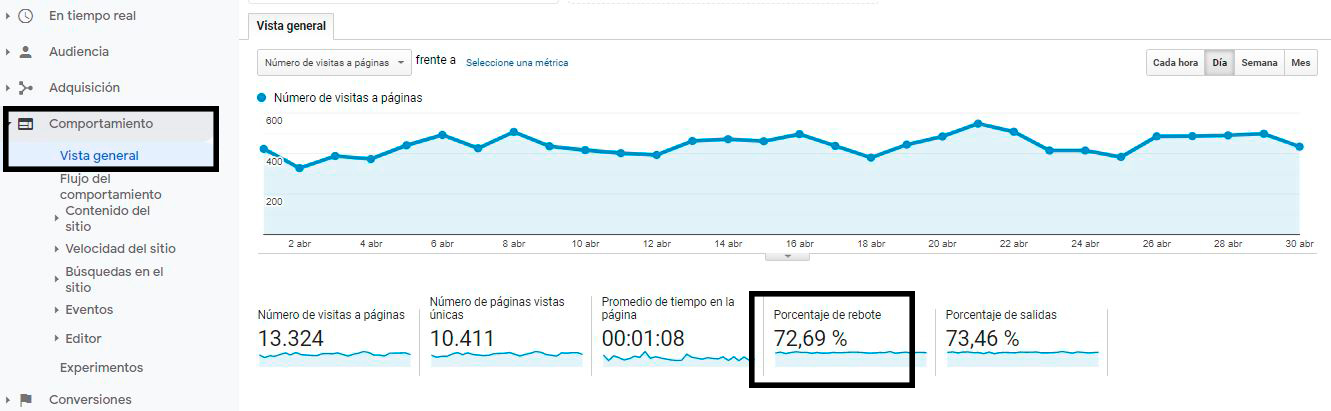
Ejemplo de tasa de rebote de una web
La tasa de rebote o porcentaje de abandono hace referencia a aquellos visitantes que entran en una página web y la abandonan sin ver más contenido que el de esa página y sin interactuar ni navegar a través de ningún link.
Es un dato útil que sirve para medir el nivel de satisfacción de los usuarios.
Aquí pueden darse 2 casos:
- Imagina que un usuario visita tu sitio web y poco después sale de la web, sin haber activado ningún evento (por ejemplo, no ha hecho clic en ningún enlace) ni haber visitado ninguna otra página porque ha considerado la web poco atractiva o porque la información de esa página no le ha resultado interesante.
- Imagina que un usuario visita tu sitio web y poco después sale de la web, sin haber activado ningún evento (por ejemplo, no ha hecho clic en ningún enlace) ni haber visitado ninguna otra página porque ha encontrado la información que estaba buscando en esa página. Le ha interesa, la ha leído y se ha ido. Ocurre a menudo en blogs o webs informativas.
Ambos caso serían ejemplos de tasa de rebote y ambos serían datos que formarían la métrica de la tasa de rebote. Pero son casos completamente diferentes. En uno conseguimos nuestro objetivo y en otro no, por lo que tampoco nos podemos obsesionar mucho con el porcentaje de tasa de rebote.
Cómo reducir la tasa de rebote
Cuando la tasa de rebote de nuestra web es alta, la pregunta es clara: ¿por qué los usuarios que entran no se quedan?. Generalmente indica que el usuario no ha encontrado lo que buscaba o la página no genera la confianza suficiente como para seguir navegando en ella.
Hay algunos aspectos que se pueden tener en cuenta y mejorar para reducir ese porcentaje de «abandono».
1. Diseño limpio y claro
Una web con un mal diseño puede generar desconfianza hasta a un 94% de los usuarios. Trata de dar a tu web un aspecto acorde con los nuevos cánones de diseño, ordena la información de forma clara y sencilla, destaca aquellos puntos que creas importantes… Un buen uso de las imágenes (de calidad y propias) suele ser muy efectivo para llamar la atención del usuario e invitar a que se quede.
2. La aparición de pop-ups
Una de las cosas más molestas, como usuario, es estar navegando y que nos interrumpan los pop ups. Son un elemento molesto que repercute negativamente en la tasa de rebote. Es cierto que desde un punto de vista publicitario y de marketing, su utilización puede ser interesante, pero hay que medir bien cuándo se usan y en qué cantidad.
3. Usabilidad web
Hay ciertos estándares de usabilidad web que deberías tener en cuenta. Deja los elementos donde el visitante los espera, no innoves en exceso. Aprende a valorar y utilizar el espacio en blanco.
4. Buen uso del material gráfico y audiovisual
Como hemos dicho antes, es importante hace un buen uso de fotografías, infografías y de material gráfico y audiovisual. Pueden servir para crear una web visualmente atractiva o, por el contrario, si hacemos un mal uso de estos recursos, puede resultar cargante y agotadora. Evita la reproducción automática del audio y el vídeo, así como una excesiva duración de los mismos. Sin embargo, sí es bueno que realices calls-to-action para indicar y facilitar al visitante lo que debe hacer en tu web.
5. Velocidad de navegación
Si tu web tiene un tiempo de carga demasiado largo, ten claro que la tasa de rebote aumentará. Por no hablar de que Google utiliza la velocidad de carga como un factor dentro de su algoritmo para el posicionamiento orgánico (SEO).
Factores que pueden afectar a la velocidad: no utilizar imágenes optimizadas o con el peso adecuado o no prestar atención a las notificaciones de Google Search Console sobre la velocidad de carga.
6. Diseño responsive
Si tu web no es adaptable a los distintos dispositivos móviles, tiene todas las papeletas para quedarse obsoleta. Hoy por hoy todas las web se desarrollan en el formato responsive para que puedan ser consultadas en cualquier tipo de dispositivo móvil. El número de usuarios que navegan por Internet desde dispositivos móviles ha aumentado, y es previsible que en un futuro no muy lejano supere a los usuarios que lo hacen desde los ordenadores. Motivo suficiente como para que trates de adaptar tu web a los cánones del diseño responsive.
7. Contenido de calidad
Si quieres saber porqué un usuario actúa como actúa, ponte en su lugar; piensa como uno de ellos. Piensa qué harías o cómo actuarías tú en otra web. Una vez lo tengas claro, ofrécele lo que quiere, pero con contenido de calidad. No hay nada peor que llegar a una web y encontrarte con un contenido que no responde a lo que esperabas, o cuya calidad aparente es insuficiente. Para ello, deberías:
- Escribir para tu público objetivo. Piensa en lo que buscan tus usuarios y escribe contenido que les resulte útil y valioso.
- Utiliza un lenguaje claro y conciso. Evita el uso de jerga técnica o palabras complejas que puedan confundir a los usuarios.
- Escribe contenido original y de calidad.
- Utiliza imágenes y vídeos. El contenido visual puede ayudar a mejorar la experiencia del usuario y a aumentar el tiempo de permanencia en la página.
- Enlaza con otros contenidos relevantes. Los enlaces internos y externos pueden ayudar a mejorar el posicionamiento de tu contenido.
Ahora que ya sabes qué es la tasa de rebote de una web y cómo reducirla, puedes aplicar tu conocimiento sobre el tema en tu web o puedes contactar con una empresa como CODE DONOSTIA, con años de experiencia en marketing digital y diseño web. ¡Contáctanos si necesitas más información o síguenos en LinkedIn!